开头
!快速添加模板
charset="UTF-8"
lang="zh-CN"
参考
HTML基本结构标签以及常用标签
HTML
语法规范及其基本结构标签
黑马程序员前端Web全套教程,会打字就能学会的Web前端课程
基本结构标签
1
2
3
4
| <html></html>作为页面中一个最大的标签,包裹住其他小标签,称其为根标签
<head></head>文档的头部,在这其中必须包含tilte标签
<title></title>文档的标题,给页面设置标题
<body></body>文档发主体,页面中的内容基本都放在改标签里。
|
常用标签
1
2
3
4
5
6
7
8
| 标题标签:<h1>~<h6>一共六级选
段落标签:<p>我是一个段落标签</p>
换行标签:</br>——这是一个单标签
文本格式化标签:将字体设置粗体、斜体、删除线或下划线效果
加粗 <strong></strong>或<b></b> 常用<strong></strong>
斜体 <em></em>或<i></i> 常用<em></em>
删除线 <del></del>或<s></s> 常用<del></del>
下划线 <ins></ins>或<u></u> 常用<ins></ins>
|
布局标签和链接
1
2
3
| <div>一行只能放一个</div>
<span>一行能放多个</span>
|
1
2
3
4
5
6
7
8
9
10
| 图片
<img src="此处写图像路径"/>
超链接
<a href="跳转目标"target="目标窗口的弹出方式">文本或图像</a>
其中_self为默认值,_blank为新窗口打开方式
锚点
<h3 id = "z"></h3>
<a href="#z"></a>
|
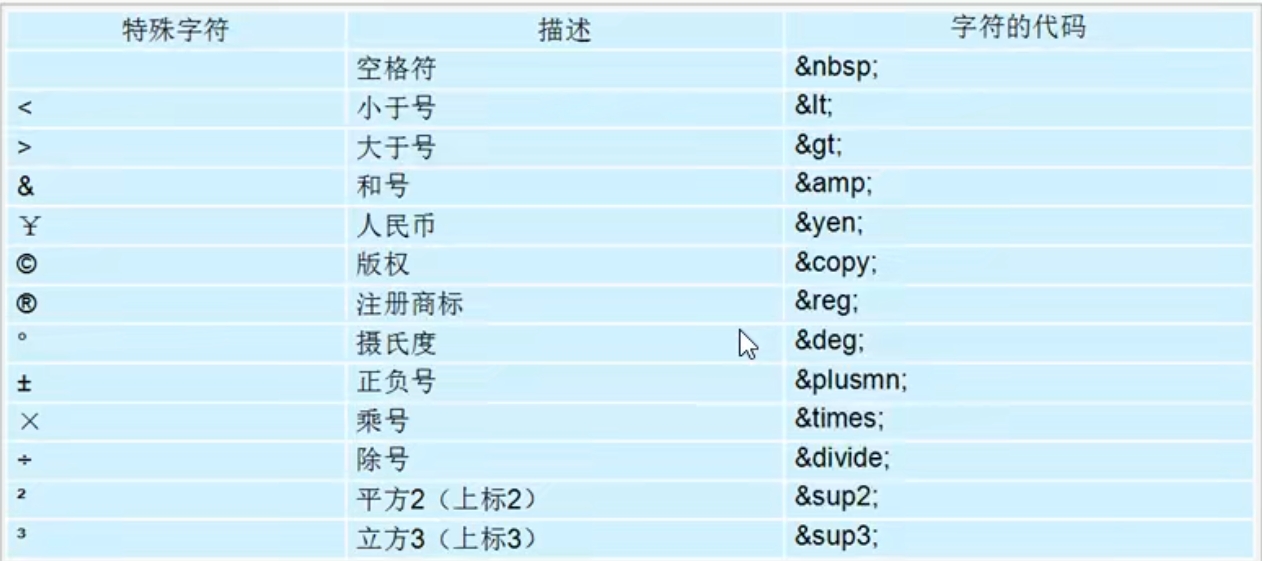
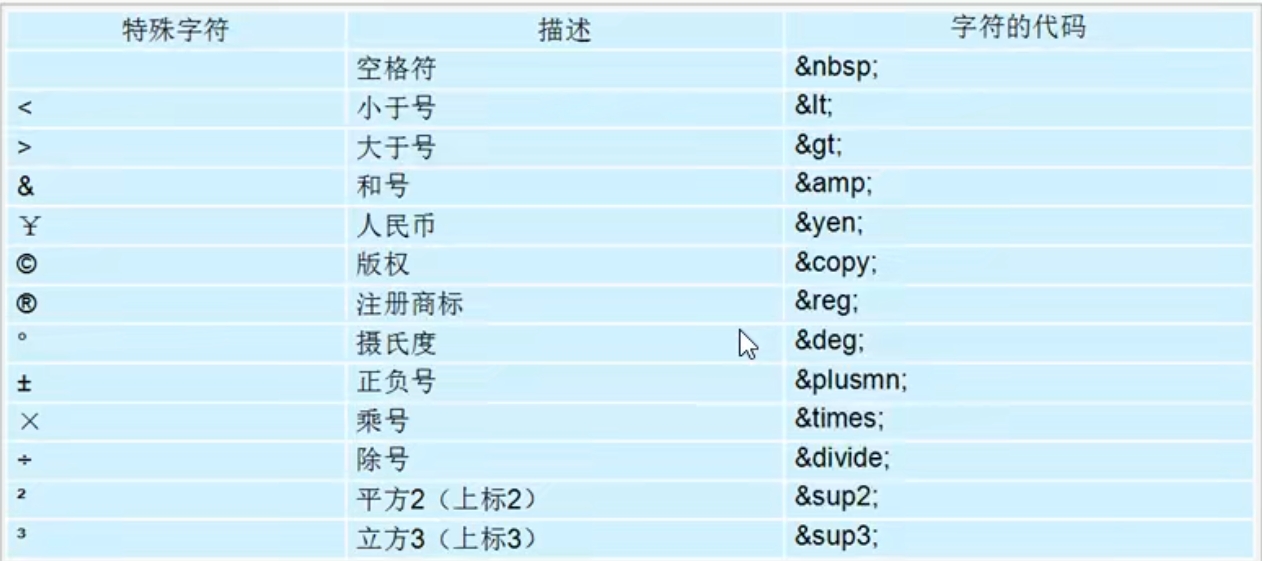
特殊字符
 特殊字符对照表
特殊字符对照表
表格标签
1
2
3
4
5
6
7
8
9
10
| <table>
<thead>
<tr> <th>表头单元格</th> <th></th> </tr>
</thead>
<tbody>
<tr> <td>单元格文字</td> <td></td> </tr>
<tr></tr>
</tobdy>
</table>
|
以下属性要写入table里<table align = "center">
都可以用CSS控制 1
2
3
4
5
6
| align = "left"/"center"/"right"
border = "1"
cellpadding = "像素值" 单元格边框和内容的边距 默认1
cellspacing = "像素值" 单元格之间的空白 默认2 通常为0
width = "像素值" 单元格宽度
height = "像素值" 单元格高度
|
合并单元格
1
2
| 跨行合并:rowspan = "合并单元格的个数" 写在最上侧单元格
跨列合并:colspan = "合并单元格的个数" 写在最左侧单元格
|
列表标签
无序列表
ul 里只能放 li 标签 1
2
3
4
| <ul>
<li></li>
<li></li>
</ul>
|
有序列表
1
2
3
4
| <ol>
<li></li>
<li></li>
</ol>
|
自定义列表
dt和dd数量没有限制
1
2
3
4
5
| <dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
|
表单
表单域
1
2
3
| <form action="url地址" method="提交方式" name="表单域名称">
</form>
|
表单控件(表单元素)
单标签
1
| <input type="属性值" > <br>
|
| button |
按钮,通过JavaScript启动脚本 |
| checkbox |
复选框 |
| text |
可以输入文本 |
| color |
定义拾色器 |
| radio |
单选框 |
| date |
选择日期 |
| file |
选择本地文件 |
| number |
数字 |
| password |
密码 |
| range |
定义用于精确值不重要的输入数字的控件 |
| reset |
重置 |
| search |
搜索 |
| submit |
提交 |
1
2
3
4
5
6
7
8
9
10
11
12
13
| <form action="xxx.php" method="get">
用户名:<input type="text" name="username" value="请输入用户名" maxlength="8"> <br>
密码:<input type="passsword" name="pwd"> <br>
性别:男 <input type="radio" name="sex" value="男" checked="checked"> 女 <input type="radio" name="sex" value="女"> 中性 <input type="radio" name="sex" value="中性"> <br>
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby" value="睡觉"> 打豆豆 <input type="checkbox" name="hobby" value="打豆豆"> <br>
<br>
上传头像:<input type="file">
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" name="重新填写">
<input type="button" value="获取短信验证码">
</form>
|
label标签
1
2
3
4
| <form>
<label for="text1"> 用户名:</label> <input type="text" id="text1"> <br>
<label for="nan"> 男 </label> <input type="radio" id="nan" name="sex"><label for="nv"> 女 </label> <input type="radio" id="nv" name="sex">
</form>
|
1
2
3
4
5
6
7
8
9
10
| <p>第一个单选按钮在表单之外,但它仍属于该表单的一部分。尝试点击文本标签切换单选按钮。</p>
<form action="demo_form.php" id="form1">
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
<input type="submit" value="提交">
</form>
<label for="male" form="form1">Male</label>
|
select
多选项选择,节省空间
1
2
3
4
5
6
7
8
9
10
| <form>
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>浙江</option>
<option>天津</option>
<option selected="selected">其他</option>
</select>
</form>
|
textarea
文本域
cols 是列数 rows是行数 1
2
3
4
| <form>
今日反馈:
<textarea rows="3" cols="10">欢迎留言呀</textarea>
</form>
|