使用hexo+markdown开启博客写作
摘要
本篇用来记录hexo的常用命令和markdown的基础语法。
1.前置
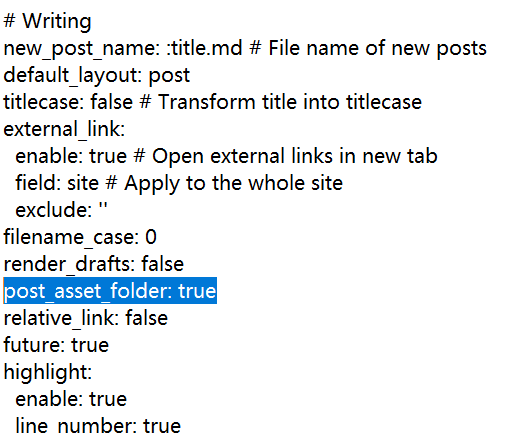
如果是打算将图片保存在本地的建议在站点配置文件中将post_asset_folder改为true,方便管理图片。
开启后会在创建新博客的同时创建同名文件夹,图片往里放在上传时会和博客的md文件放在同个文件夹下。使用图床的可以不开启。
2.使用hexo命令新建post
在站点目录打开Gitbash,输入下列代码 1
hexo new post "your post name"
\source\_posts路径下,新建了一个同名md文件和一个同名空文件夹。
在md文件的抬头可以进行日期、标签、分类等管理,同时该文件使用markdown语法编辑。
3.使用markdown写post
3.1 markdown编辑器
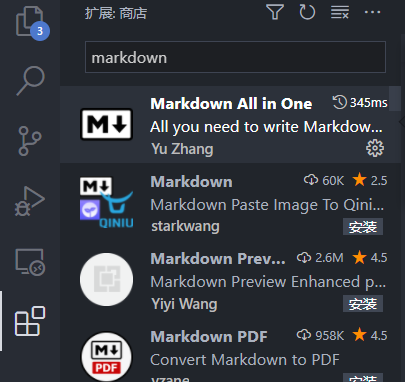
你可以选择用记事本打开直接用markdown语法写,也可以其他编辑器打开。本文使用vscode编辑,在拓展中搜索markdown,安装第一个即可。

安装完成后使用vscode打开md文件后点击右上角图标即可实时预览。
如果有移动端使用需求,ios(iPad)推荐使用Blockquote
3.2 markdown语法
注意语法间的空格
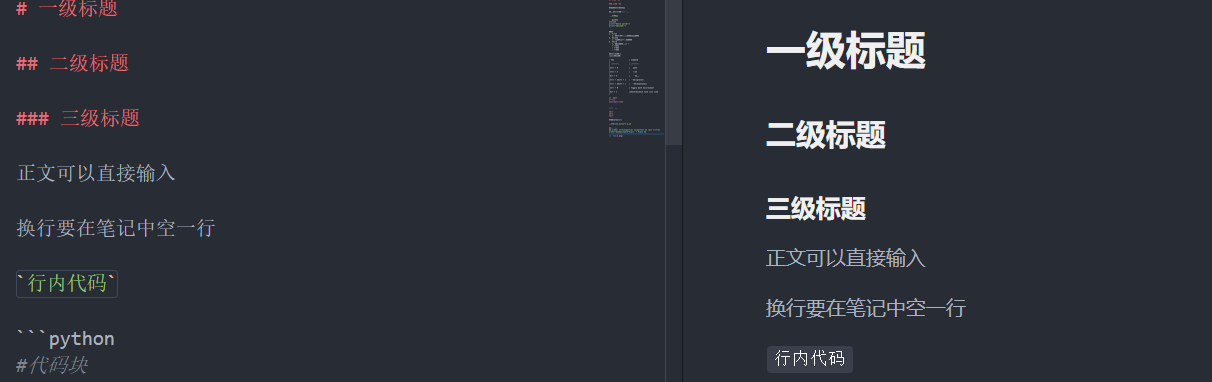
(1) 标题
使用#的个数来表示标题级别
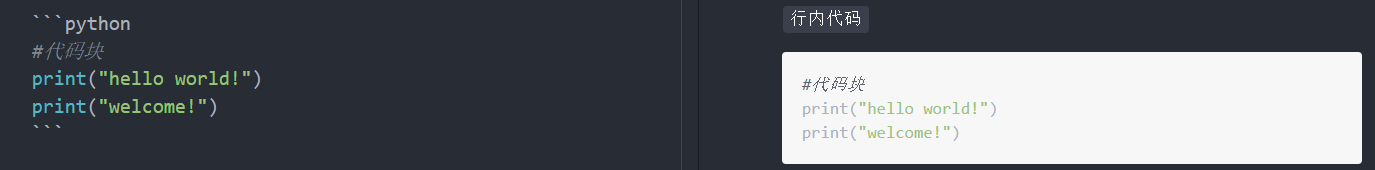
(2) 行内代码

(3) 代码块

(4) 字体
1 | **加粗** |
加粗 这是倾斜的文字 这也是倾斜
斜体加粗
这也是斜体加粗 加删除线
这是中文空格
(5) 列表
1 | 1. First |
(6) 引用
1
>引用
(7) 选择框
1 | - [x] 已完成 |
(8) 分割线
超过三个短线 1
---
(9) 表格
1 |
|
| Key | Command |
|---|---|
| Ctrl + B | 粗体 |
| Ctrl + I | 斜体 |
| Alt + S | 删除线 |
| Ctrl + Shift + ] | 标题(uplevel) |
| Ctrl + Shift + [ | 标题(downlevel) |
| Ctrl + M | Toggle math environment |
| Alt + C | Check/Uncheck task list item |
(10) 公式
1 | 编辑latex公式 |
编辑latex公式 行内 $ _{i=1}^n a_i $
单独一行 \[ i\hbar \frac{\partial }{\partial t} \psi =-\frac{\hbar^2}{2m}\nabla^2\psi + V\psi \] 有代码需求建议开启mathjax
(11) 网页
1 | 我的博客[splendidwave's blog](https://splendidwave.github.io). |
我的博客splendidwave's blog.
(12) 图片
引用需要给出路径,一般写博客放在同名文件夹里就可以直接引用图片名,当然也可以使用图床的方法引用。
1 |  |

4.将博客上传
在站点目录打开Gitbash或者vscode控制台
4.1 简单粗暴法
输入三板斧 1
2
3hexo cl
hexo g
hexo d
4.2 深思熟虑法
1 | hexo clean |
清理文件 1
hexo g
1
hexo s
1
hexo d
4.3 可能出现的问题
(1)如果出现本地更新完成,github上也更新完成,可以使用shift + F5强刷博客页面。
(2)执行hexo d发生error:spawn failed错误
- 删除
.deploy_git文件夹 - 输入
git config --global core.autocrlf false - 重新输入
1
2
3hexo cl
hexo g
hexo d