Hexo Next 自定义背景
摘要
周末没啥事干,就搭了个博客玩。前面挺顺利的,node、hexo、next一路顺利安装下来,标签、评论也都挺简单的,但是到了细节美化处理部分,因为版本问题网上好多教程不太行,尤其是在换背景图片,尝试了好几个都不行。本文通过修改next的模板实现了自定义背景,为换背景图提供了一种新的解决方法。
1.介绍
Hexo是一个基于Node.js的静态网页生成器,它与Github Page搭配使用,可以创建个人博客网站,next是使用较多的博客主题。如果你也想搭建个人博客网站,可以参考知乎上的教程从零开始搭建个人博客(超详细)
2.遇到的问题
本文使用的是next7.8.0版本,使用的是Gemini主题,next刚搭好时非常简洁,啥都没有。本以为修改背景图片会非常简单,通过一百度发现如下解决方案:
1.
首先主流方案是通过修改source\css\ _custom\custom.styl文件。但由于版本问题,并没有这个文件,首先尝试新建,但没什么用。
其次是修改主题配置文件中的
custom_file_path:下的#style: source/_data/styles.styl但修改+建立文件后会出现格式乱掉的情况。按照MD-11的CSDN文章同样会乱码,虽然该方法没能解决问题,但为并不会前端提供了一种解题思路。
3.解决方法
- 将自己的背景图片命名为
background.png保存在\themes\next\source\images路径下 - 进入路径
\themes\next\source\css\_schemes可见其中有四个文件
- 选择你自己的主题,本文以Gemini为例,使用记事本打开
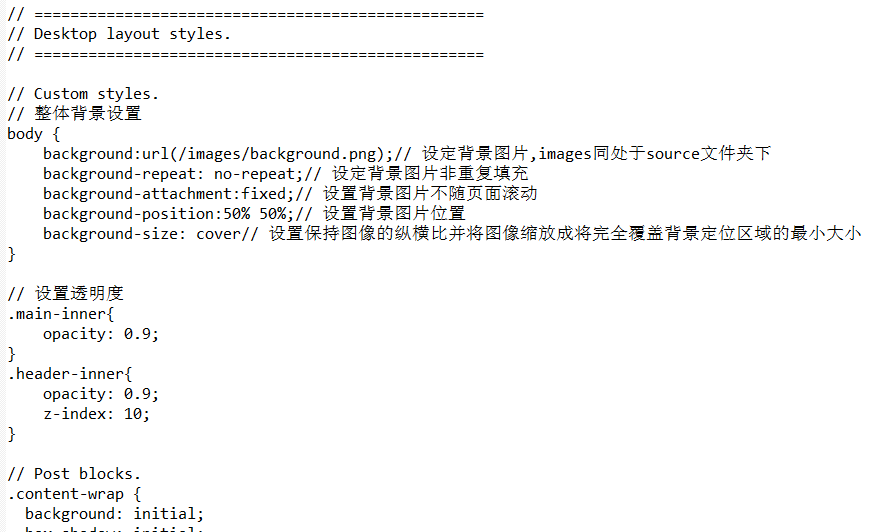
index.styl - 复制下列代码在
Desktop layout styles.如图。
1 | // 整体背景设置 |